Centers for Medicare & Medicaid Services
Modernizing critical CMS systems with accessible, scalable, and standards-aligned UX design.


CMS Enterprise Portal Applications
Overview
The Centers for Medicare & Medicaid Services (CMS) Enterprise Portal Services (EPS) supports access to a vast suite of healthcare applications used by providers, contractors, and internal CMS staff. As part of the shared services UX team, I helped maintain and improve core systems within EPS by delivering high-fidelity designs, interactive prototypes, and scalable design resources to ensure consistency across applications.
Design efforts focused on improving usability, accessibility, and adherence to USWDS and CMS visual standards—while supporting multiple teams and products simultaneously.
Problem / Solution
Many existing EPS applications had dated interfaces, inconsistencies across flows, and limited design documentation. As functionality expanded, so did the UX and implementation debt.
Key challenges addressed:
Legacy visual patterns slowed onboarding and created friction for users navigating between tools.
Limited design resources made it hard for dev teams to maintain visual and interaction consistency.
Accessibility gaps hindered inclusive access and violated federal standards.
This work focused on:
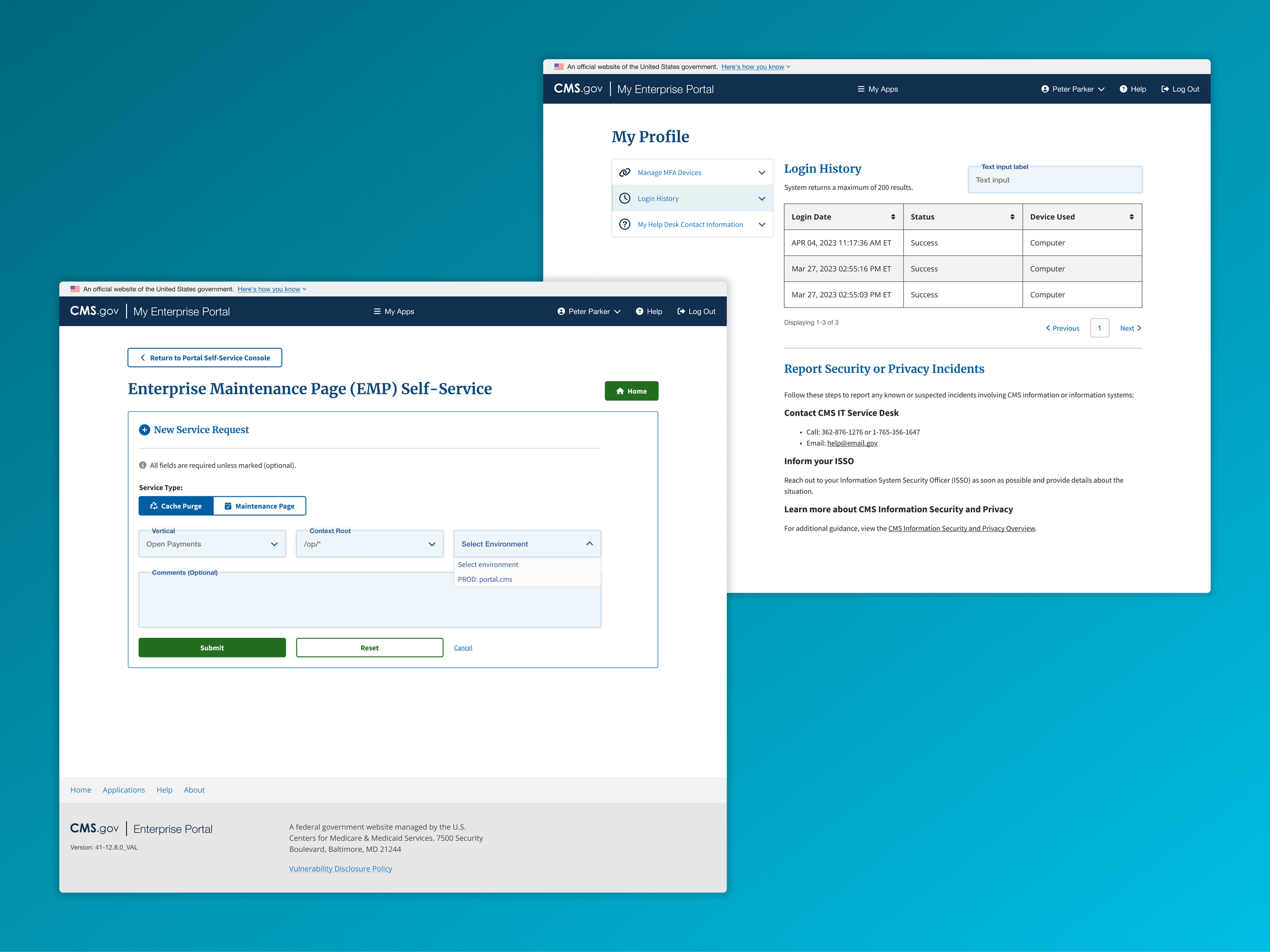
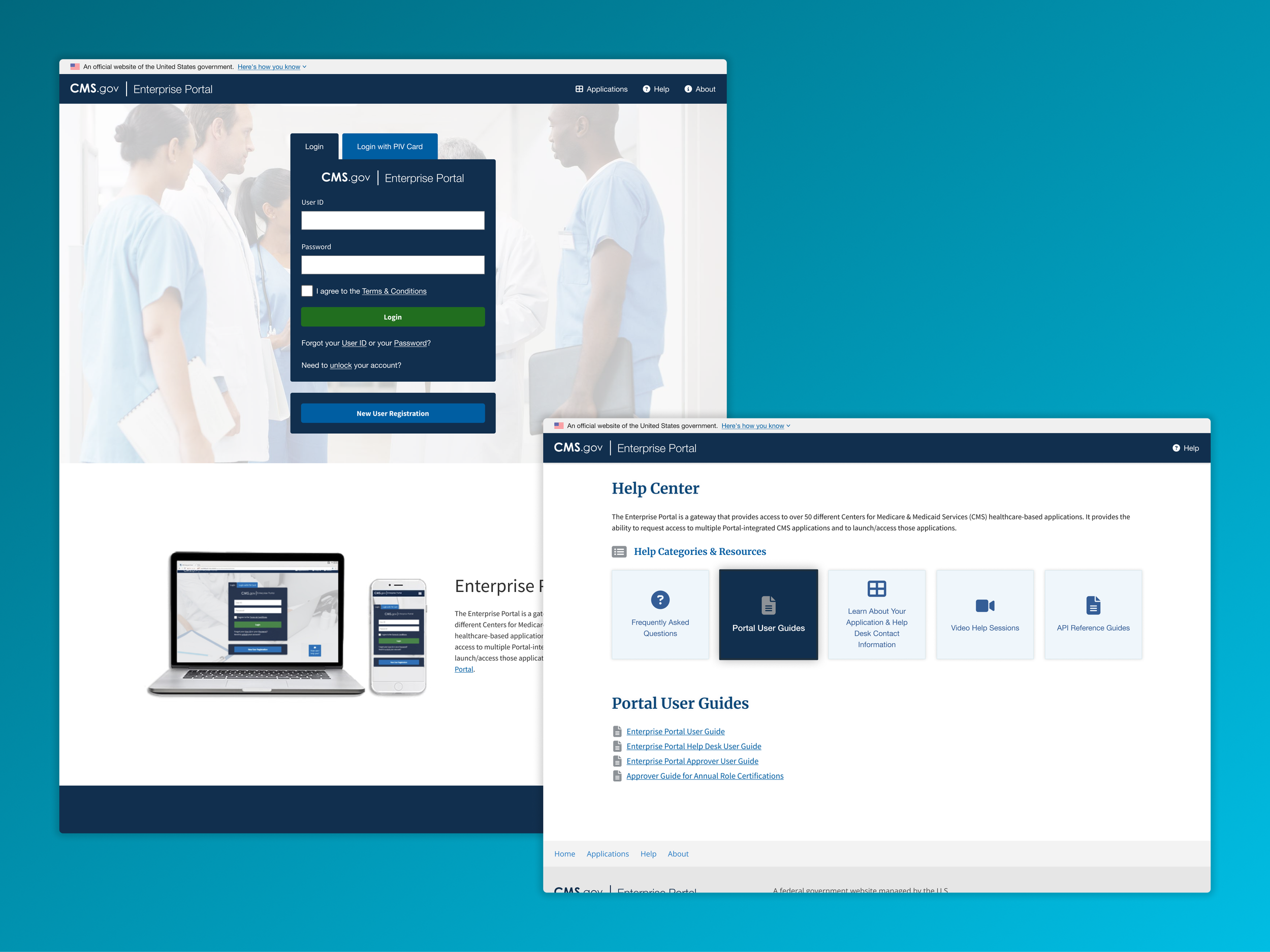
Delivering clear, consistent, and standards-aligned UI designs for core portal tools.
Supporting developers with interactive Figma prototypes and annotated flows.
Maintaining and scaling a CMS-specific design kit linked to the USWDS.
Providing support for complex interactions such as role-based access, error page customization (BEEP), and self-service administration.
UX Considerations
Standards compliance: Aligned all components with USWDS and CMS brand guidance to meet 508 accessibility requirements.
Design system integration: Developed and maintained a reusable Figma library for EPS use cases, extending core CMS styles.
Modular UI: Designed interfaces to accommodate evolving functionality like self-service pages, filters, and data tables.
Prototyping for clarity: Created detailed prototypes and interaction specs to streamline handoff and reduce ambiguity for dev teams.
Documentation & scalability: Delivered systemized documentation to support onboarding of new designers and cross-team consistency.